назад
назад
Возможности конструктора сайтов Битрикс24. Как создать свой сайт?
Не так давно мы уже кратко рассказывали про конструктор сайтов Битрикс24. Сегодня же мы хотим рассказать о его возможностях чуть подробнее, потому что это реально очень хороший инструмент, позволяющий быстро делать сайты и лендинги даже тем, кто вообще никогда таким не занимался.
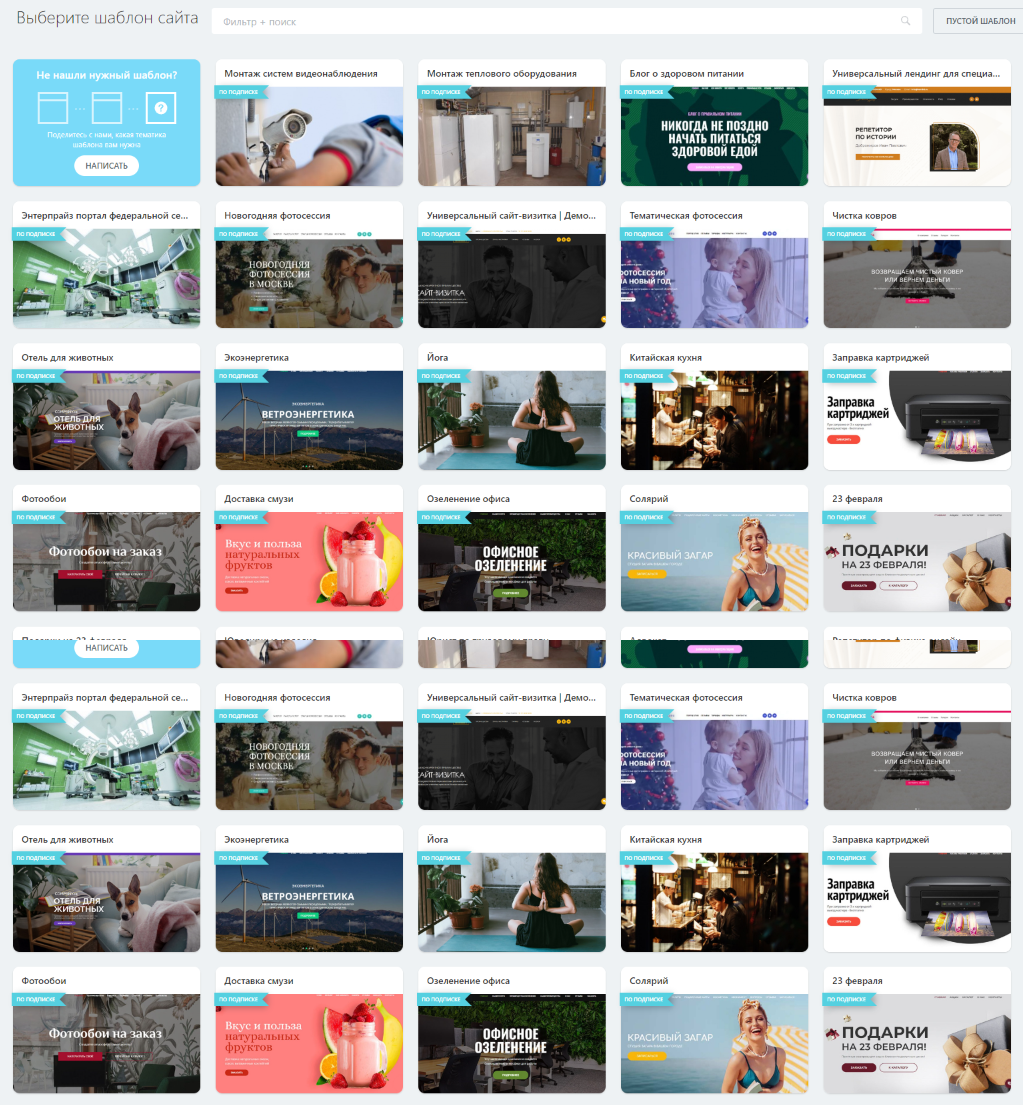
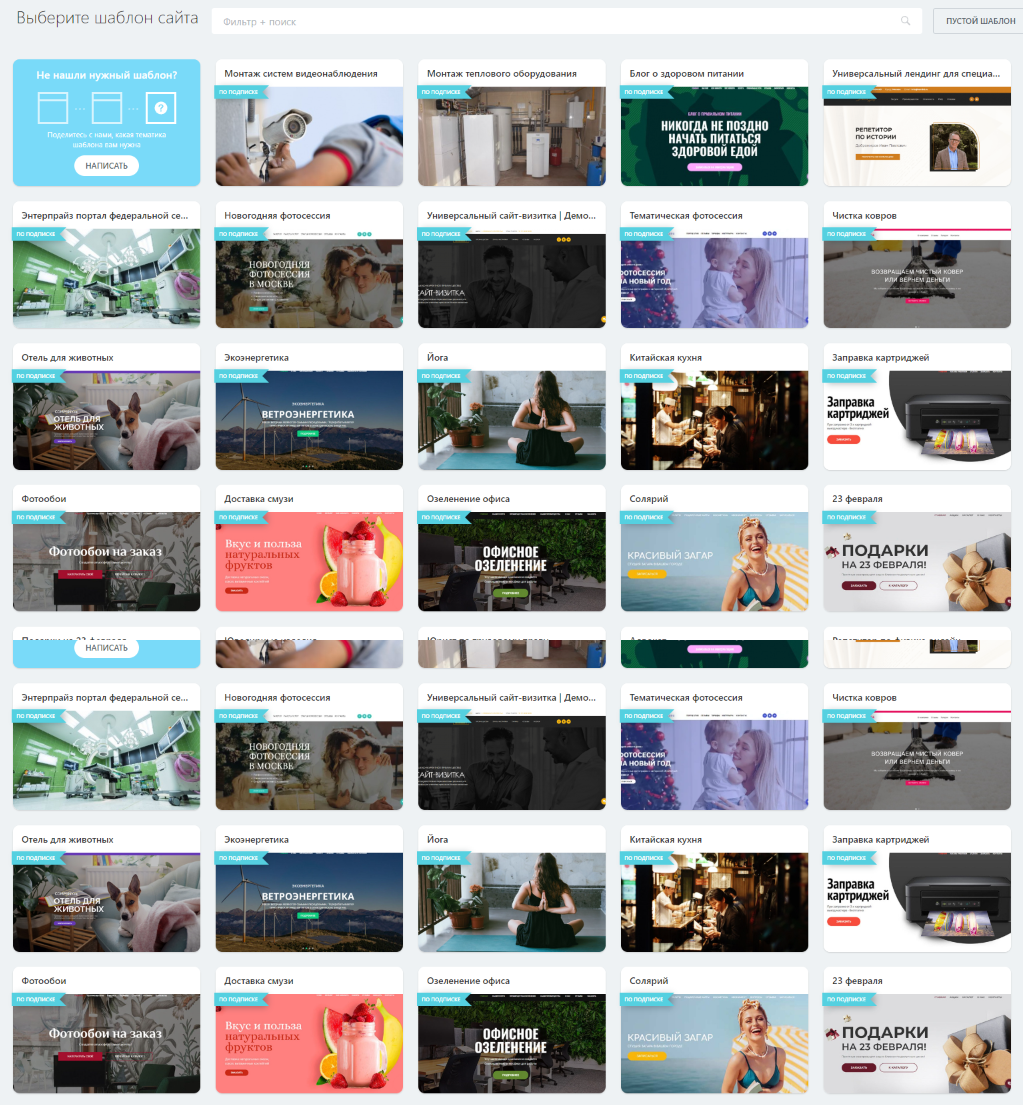
Пойдем по порядку и посмотрим на все, что предлагает нам конструктор. И самое первое, что увидим, нажав кнопку «Создать», огромное количество готовых к использованию шаблонов. Партнеры Битрикс24 (и мы в том числе) постарались и сделали шаблоны сайтов наверное уже под любой бизнес, какой только можно придумать.

Большинство шаблонов доступно по подписке на Маркет+, но есть и бесплатные. Хотя мы, конечно же, советуем оформить подписку, помимо шаблонов сайтов она открывает доступ к куче полезных приложений, которых с каждым днем становится все больше.
С шаблоном работать легко, просто выбираем нужный нам, создаем сайт и дальше работаем только с контентом и настройками сайта. К этому перейдем чуть позже, а пока что давайте попробуем собрать сайт самостоятельно из блоков.
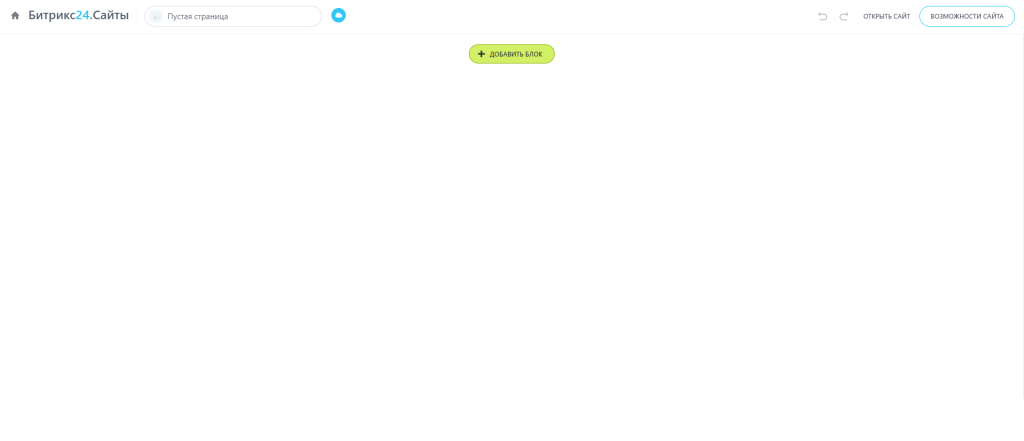
Сверху справа нажимаем кнопку «Пустой шаблон», пишем название и описание сайта (это можно сделать и позже, оставив текст по умолчанию), выбираем цветовую схему (тоже можно поменять позже) и перед нами открывается чистый лист.

Жмем «Добавить блок» и слева открывается панелька с доступными блоками, рассортированными по категориям. У вас будет набор блоков по умолчанию, который предлагает Битрикс24, но можно и расширить свой арсенал. В Маркете есть наборы блоков, разработанных партнерами. Некоторые из блоков, которые там есть, имеют уникальный функционал, например, могут подтягивать посты из ваших социальных сетей на собранный сайт.
Вот несколько приложений, которые добавят на ваш портал новые блоки и шаблоны для Битрикс24.Сайтов:
-
БЛОКИ24: конструктор сайтов и лендингов. 200+ готовых блоков
-
35+ шаблонов магазинов для конструктора Битрикс24.Магазины «Krayt.Shop»
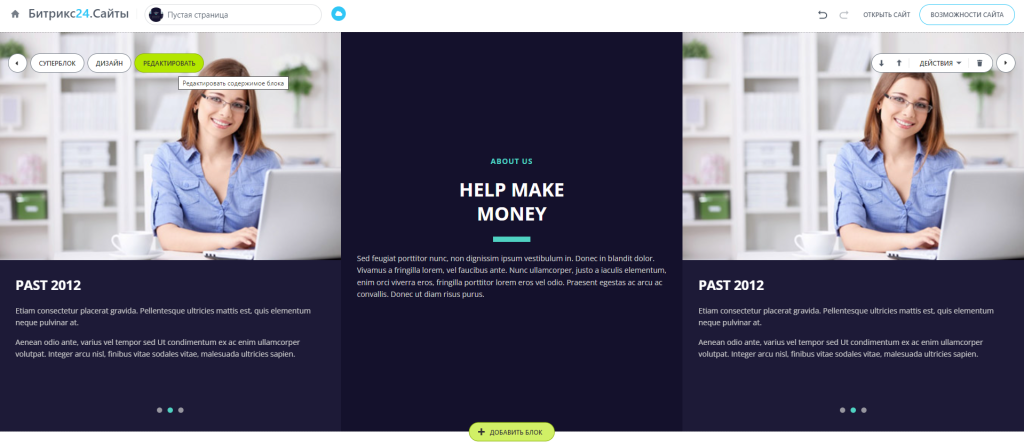
Ну а мы пока что ограничимся стандартным набором блоков и добавим любой блок для примера. В принципе, сайт с одним блоком, это тоже сайт. Например, так можно сделать что-то вроде визитки, запаковать ссылку на такой сайт в qr-код и разместить его на всяких раздаточных материалах, на наружной рекламе и т.д.
Ладно, блок мы добавили, а как теперь его отредактировать и по дизайну подогнать под наши фантазии? Легко, если не фантазировать слишком много, конечно.
Для редактирования контента можно либо просто кликнуть на нужный элемент, например, текст или картинку, либо нажать зеленую кнопку «Редактировать», которая появляется при наведении курсора на блок.

Открыв панель, редактировать гораздо удобнее, а менять что-то, просто кликая на элементы, быстрее.
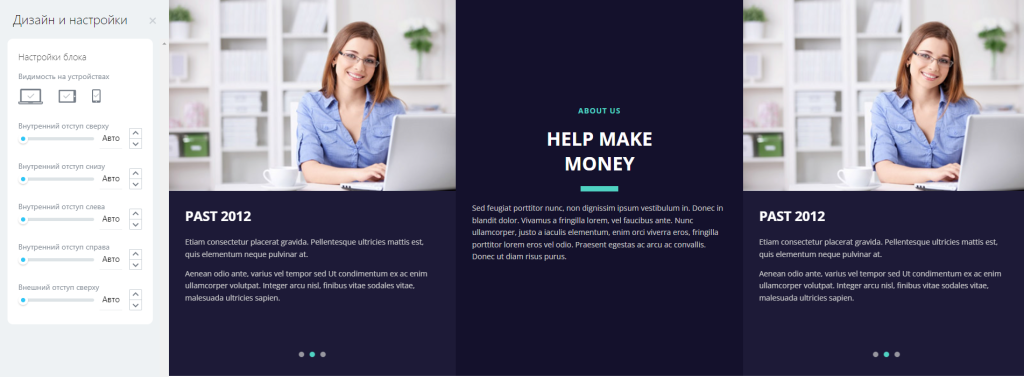
С дизайном все сложнее. Если видите конструктор впервые, скорее всего, не поймете, как тут менять цвета, отступы и прочие элементы дизайна. Кликаем на кнопку «Дизайн», которая появляется при наведении на блок там же — слева сверху. Открывается такая же панелька слева, но возможностей там не очень много.

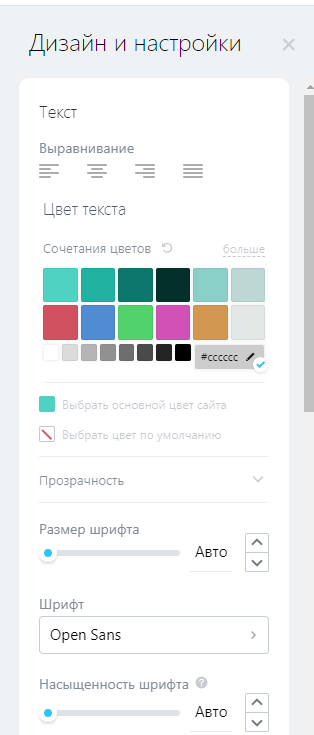
На самом деле все возможности просто спрятаны. Пока левая панелька открыта, кликаем на нужный нам элемент блока (при наведении на элемент вокруг него появится рамка) и в той же левой панельке откроется уже нормальный редактор дизайна.

Тут уже гораздо больше возможностей, но все равно далеко не всегда можно настроить блок именно так, как хотелось бы. И вторая сложность с настройкой дизайна — не всегда получается выбрать именно тот элемент, который хотим отредактировать. Звучит странно, но это действительно бывает сложной задачей, потому что при желании отредактировать, например, дизайн текста заголовка, можно постоянно попадать в редактор поля заголовка, где вместо настроек текста будут настройки фона, отступов и все такое.
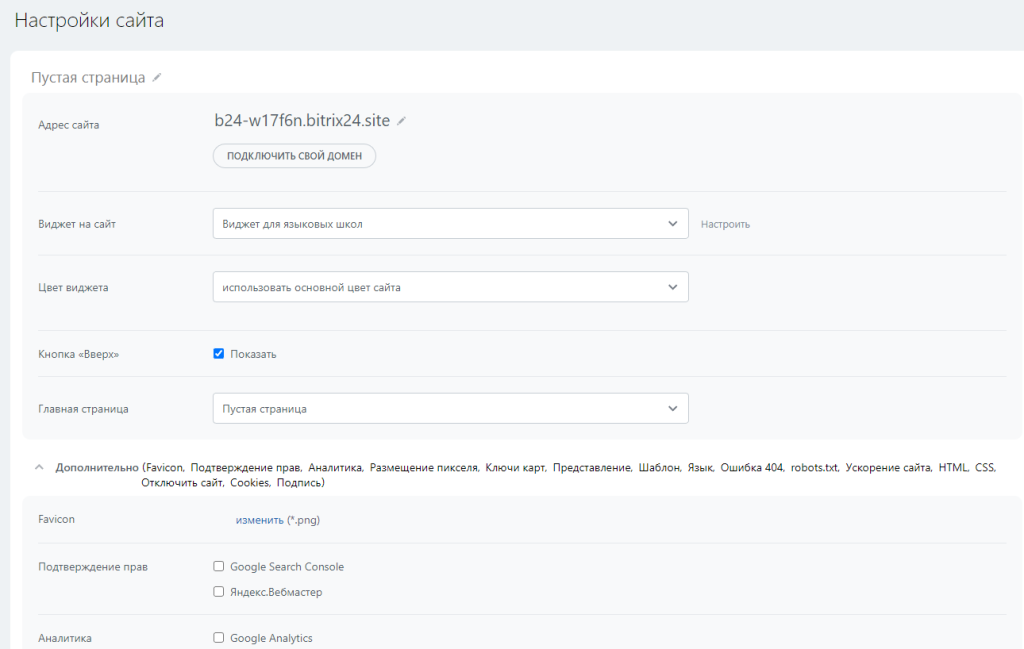
Теперь давайте посмотрим на настройки страницы и сайта. Основные настройки сайта это: название сайта, доменное имя, виджет для связи, включение/отключение кнопки «вверх» и выбор главной страницы сайта.

Также есть целый набор настроек, которые скрыты под вкладкой «Дополнительно». Тут можно добавить свой Favicon, подключить к сайту метрику, настроить файл robots.txt и т.д. В общем, это технические моменты, важные для SEO, сбора статистики и подобных задач.
Работать с этими настройками очень легко. Все подключается и изменяется без проблем и хитрых схем.
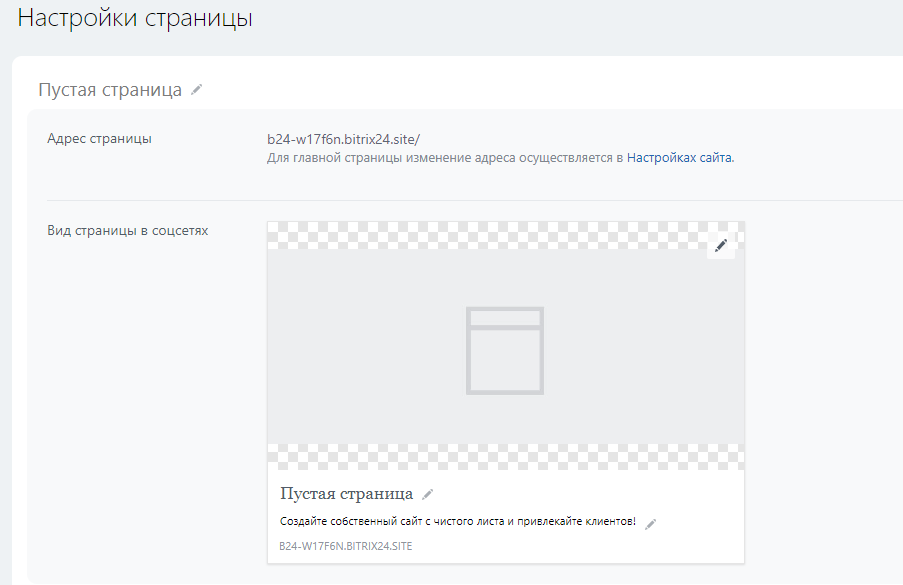
В самом сайте можно дополнительно настраивать каждую страницу отдельно. Первое, что конструктор предлагает нам изменить — адрес страницы и сниппет, который будет подгружаться, когда кто-то решит поделиться ссылкой на эту страницу в соцсетях или еще где-нибудь.

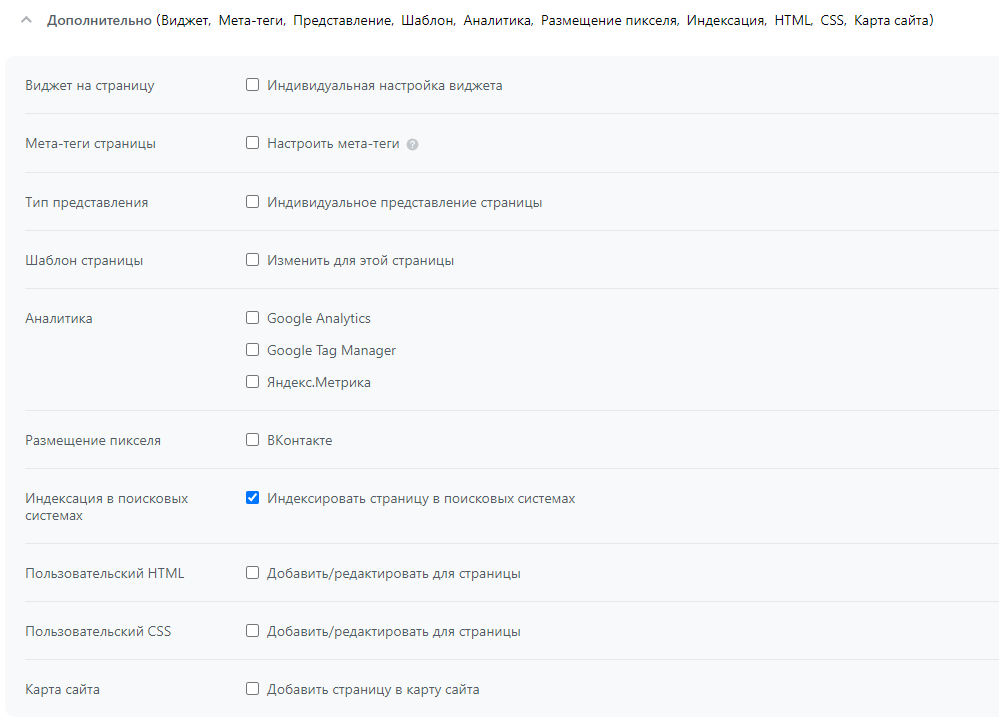
В дополнительных настройках страницы так же скрыты технические настройки. Тут можно подключить отдельную метрику именно к этой странице, можно прописать для нее мета-теги, добавить пиксель из рекламного кабинета Вконтакте для сбора сегмента для тагргетированной рекламы и т.д.

Для создания хорошего сайта этого вполне достаточно. Главное преимущество конструктора сайтов Битрикс24 в том, что ваши сайты будут максимально плотно интегрированы с CRM. Если вам не хватает разнообразных блоков или шаблонов, то заглядывайте в Маркет. Там почти каждый день появляются новые решения от партнеров.
А если есть вопросы по конструктору сайтов, вы всегда можете обратиться к нам. Мы уже давно пользуемся Сайтами24 сами и сделали около сотни шаблонов лендингов для Маркета, так что обязательно поможем вам в решении любых задач.