 назад
назад
Использование компонентов Element Plus и Vue.js
В наших приложениях для Битрикс24 часто используются типовой html-код и элементы управления, но с различным функционалом под свою задачу. Было принято решение полностью перейти на фреймворк Vue.js для frontend. Ниже мы рассмотрим несколько примеров из библиотеки компонентов Element Plus, базирующейся на Vue 3.
Подключение vue без использования сборки проекта, посредством js:
<scr ipt src="//unpkg.com/vue@3"></sc ript>
<sc ript src="//unpkg.com/element-plus"></scri pt>
Подключение css:
<li nk rel="stylesheet" href="//unpkg.com/element-plus/dist/index.css" />
<scr ipt src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></sc ript>
HTML-код, базирующийся на компонентах Element Plus:
<div id="app">содержимое приложения</div>
<el-container>
<el-header> шапка страницы</el-header>
<el-main> контейнер для основных разделов</el-main>
<el-footer> футер страницы</el-footer>
Отрисовка строк и блоков, компонент по умолчанию использует flex layout, сетка состоит из 24 колонок:
<el-row :gutter="20"> <el-col :span="6"><div class="grid-content ep-bg-purple" > </div></el-col> <el-col :span="6"><div class="grid-content ep-bg-purple" > </div></el-col> <el-col :span="6"><div class="grid-content ep-bg-purple" > </div></el-col> <el-col :span="6"><div class="grid-content ep-bg-purple" > </div></el-col> </el-row>
атрибут gutter используется для указания отступа между столбцами,
span - количество колонок размерной сетки

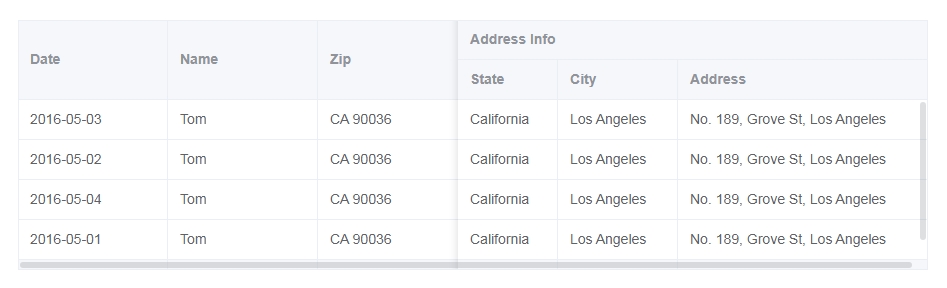
Компонент таблицы. Библиотека предлагает богатый выбор внешнего вида таблиц: фиксированные ячейки, групповое представление данных, сортировка по указанным полям, удаление и редактирование полей, фильтрация данных.
<el-table :data="tableData" style="width: 100%" height="250">
<el-table-column prop="date" label="Date" width="150" >
</el-table-column>
<el-table-column prop="name" label="Name" width="150" >
</el-table-column>
<el-table-column prop="zip" label="Zip" width="150" >
</el-table-column>
<el-table-column label="Address Info" fixed="right">
<el-table-column prop="state" label="State" width="100">
</el-table-column>
<el-table-column prop="city" label="City" width="120" >
</el-table-column>
<el-table-column prop="address" label="Address" width="250">
</el-table-column>
</el-table-column>
</el-table>
fixed - фиксирование колонки и указание стороны расположения
sortable - сортировка данных указанной колонки, по умолчанию false
prop - название поля
label - заголовок колонки
набор параметров очень обширен, полностью ознакомиться с функционалом компонента таблиц можно здесь
Есть нюанс отображения столбцов и строк таблицы. Для корректной отрисовки столбцов компонет записывается с закрывающими тегами:
<el-table-column prop="date" label="Date" width="150" ></el-table-column>
вместо
<el-table-column prop="date" label="Date" width="150" />

Script:
//создание нового экземпляра приложения
const app = Vue.createApp({
//опции корневого компонента
data() {
return {
tableData: [
{
date: '2016-05-03',
name: 'Tom',
state: 'California',
city: 'Los Angeles',
address: 'No. 189, Grove St, Los Angeles',
zip: 'CA 90036',
},
{
date: '2016-05-02',
name: 'Tom',
state: 'California',
city: 'Los Angeles',
address: 'No. 189, Grove St, Los Angeles',
zip: 'CA 90036',
},
{
date: '2016-05-04',
name: 'Tom',
state: 'California',
city: 'Los Angeles',
address: 'No. 189, Grove St, Los Angeles',
zip: 'CA 90036',
},
{
date: '2016-05-01',
name: 'Tom',
state: 'California',
city: 'Los Angeles',
address: 'No. 189, Grove St, Los Angeles',
zip: 'CA 90036',
},
{
date: '2016-05-08',
name: 'Tom',
state: 'California',
city: 'Los Angeles',
address: 'No. 189, Grove St, Los Angeles',
zip: 'CA 90036',
},
]
}
},
})
// подключение плагина ElementPlus
app.use(ElementPlus)
// монтирование приложения в код
const vm = app.mount("#app")




